中華電信 - 輿情系統平台
Client
輿情平台
Type
#前台介面改版 #前端框架 #RWD #可視化數據報表

前言
甚麼是網路輿情?和一般的民意調查有何不同?掌握輿情真的對於品牌行銷有幫助嗎?那要如何得到這些網路輿情的資料及分析資訊呢?
所謂的"輿情",實際上就是大眾的言論與意象;而"網路輿情"則是將輿情發生的場所定義於網路,圍繞事件表達想法及訊息傳播的事件資訊彙整。
你是否曾在社群平台、評論區或是各大論壇針對某些事件、人物、商品或品牌留下意見?這些意見與想法,都會被納入網路輿情的範圍,並進行系統化的分析與解讀。

重新定義網站風格 統一網站動線
一個好用的工具,不僅要具備強大的功能,在視覺介面設計及使用者體驗上,也要兼具美感及友善度,才能讓工具更加便利使用。維克數位在承接輿情平台的介面設計案時,便發覺輿情平台雖擁有強大的輿情分析功能,但在介面上略顯陽春,在各大單元功能的使用動線上也不夠統一,使得平台使用起來友善度明顯不足。
為了讓輿情平台能夠更加具有商品化的風格,維克向客戶提案重新定義網站風格,並協助其調整統一網站動線,以提升平台使用者體驗。
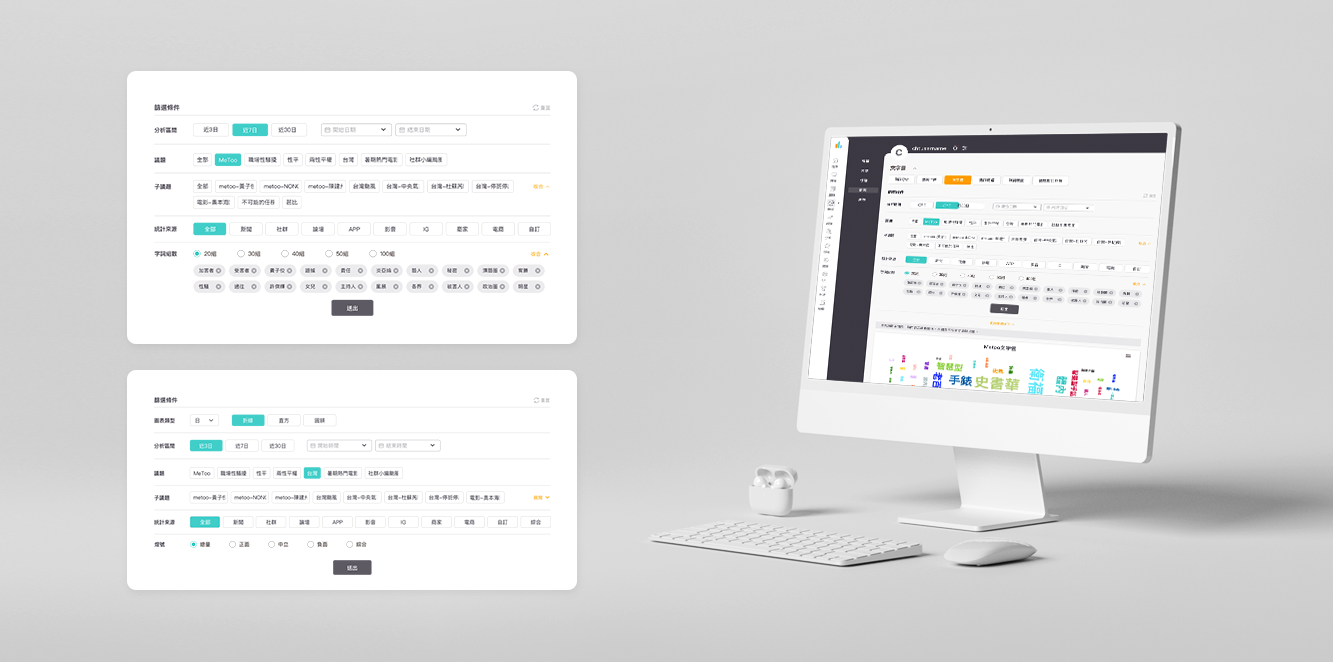
打造條件篩選工作區域 收納各式功能按鈕
在進行輿情分析各項圖表繪製功能時,數據分析師需要先進行各項關鍵字及統計條件的設置,而分析結果也可以在進行更加細緻的篩選及排序,用以得出數據分析師需要的各項輿情資訊。在原始的功能介面上,有大量的條件設置按鈕散落在頁面各處。為了改善這樣的功能設置動線,維克規劃了更直覺的條件篩選工作區域,除了設置更加便利外,在視覺上也呈現了更簡約的美感。
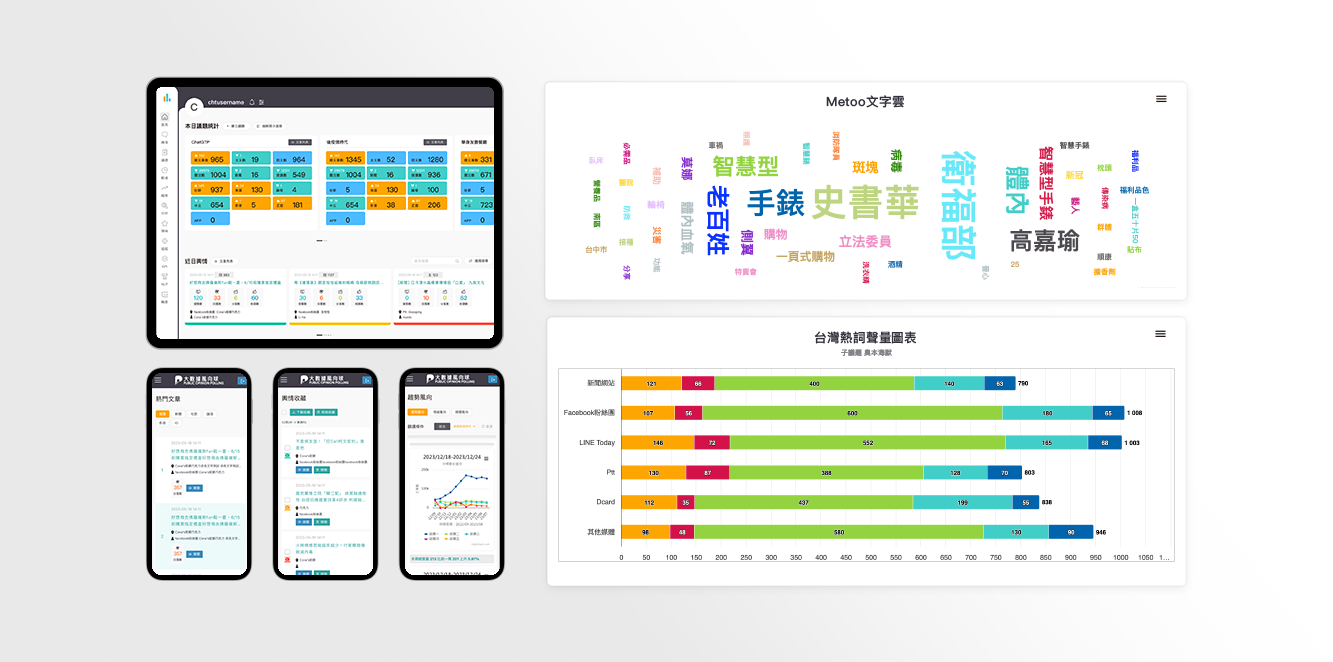
在繪製圖表部分,為了讓數據分析師閱讀分析上能夠更加便利,我們也重新定義了圖表的標籤、色系、字型大小等元素,讓圖表的呈現能夠更加美觀易讀。

前端框架開發 提升系統可維護性
為了提升大平台的可維護性及後續開發的彈性,在這次的專案開發中,業主也要求我們採用前端框架技術進行開發,因此在這次的改版中,維克數位採用的是Vue.js 3 技術進行開發。其輕量化及及時運算的特定,正好非常適合輿情平台這類系統工具型的平台使用。

Projecteam
Eric
Project Executive Director
Kate
Senior Project Planning Manager
Xiang
Information Technical Manager
Annie
Senior Designer
Lotte
Design Director