Jul 23, 2024
VICDNA
7 個做 App UI 設計前你必須要知道的⾏動裝置設計體驗要點

在不同裝置的限制下,UI 與 UX 的考量也會有所不同,例如桌機及筆電的操作習慣是以滑⿏為主,所以滑⿏的互動效果 ( 例 hover、click 以及 scroll ) 就是可以規劃的使⽤體驗。
但在 App 的操作習慣就不同了,App 的裝置是⼿機,⼿機都是⽤⼿指在滑,裝置的視覺呈現也不同。所以在 App 的 UI 設計上更需要注意⼿指的可觸及範圍、⼿勢的操作以及視覺的反饋提⽰等。
本篇⽂章會與你分享 Web UI 與 App UI 的差異、App UI 的 7 個設計要點、⽬前市場上UI 設計軟體的主流是哪⼀款以及是否需要針對不同機型和尺⼨出設計稿。
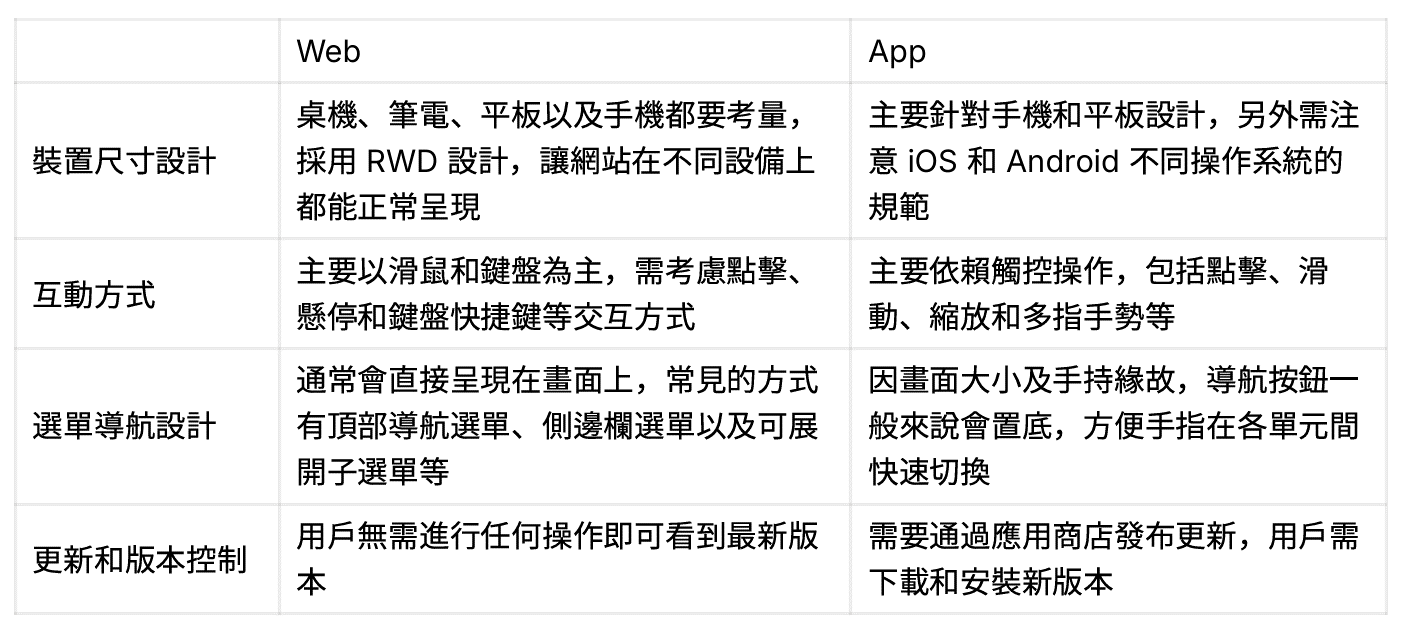
Web UI 與 App UI 的差異

App UI 的 7 個設計要點
1. 參考拇指法則 ( Thumb Zone )
拇指法則(Thumb Zone) 是⾏動裝置介⾯設計中的⼀個重要概念,描述⽤戶在單⼿握持⼿機時,拇指能夠輕鬆觸及的螢幕區域。常⾒的場景如捷運、公⾞的站⽴通勤族,通常他們會⼀⼿抓著拉環或桿⼦,⽤另⼀⼿握持⼿機,同時⽤拇指上下、左右滑動操作。因此在設計 App UI 時,了解 Thumb Zone(拇指法則)的數據對於優化⽤戶使⽤體驗⾮常重要,以下是關於單⼿使⽤⼿機和拇指操控的數據:
• 單⼿使⽤⼿機⽐率 49% 的使⽤者習慣⽤單⼿握持⼿機,⽽在單⼿握持的使⽤者裡,有 67% 是⽤右⼿拇指操控,剩下 33% 則是⽤左⼿拇指操控。
• 拇指操控⽐率 75% 的⼿機互動是由拇指完成,並且在使⽤拇指操作時,有 72% 的使⽤者是⽤拇指互動,其餘 28% 則是⽤⼿指
• 握持和操作模式 36% 的⽤戶會⽤兩⼿握持⼿機但只⽤⼀⼿觸控滑動,⽽⽤兩⼿打字時,90% 的使⽤者垂直持⼿機,10% 會橫向持⼿機
2. 裝置螢幕可觸及範圍
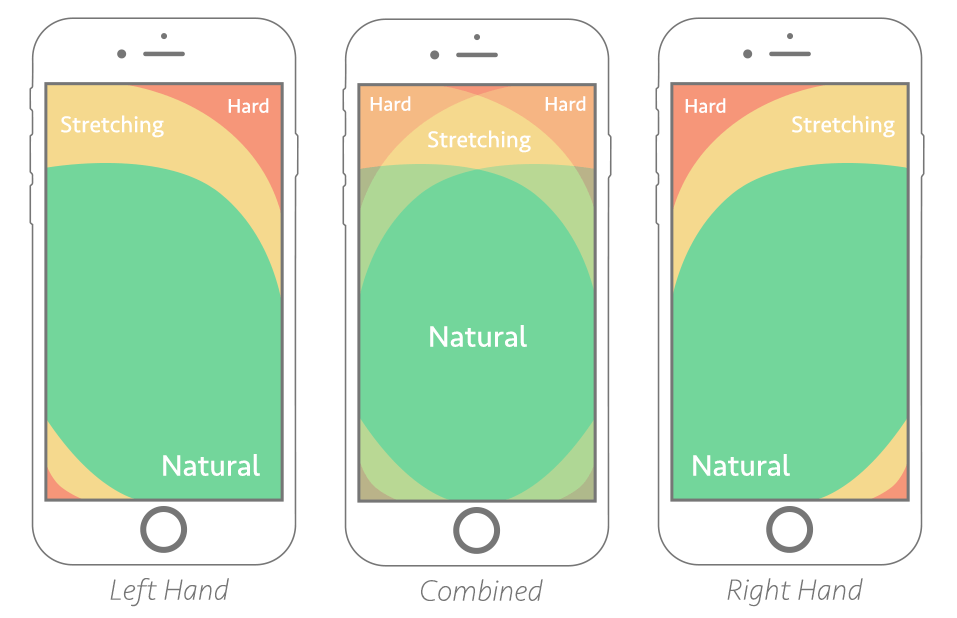
根據 Thumb Zone(拇指法則)的數據統計,可以參考下圖的觸及範圍⽰意。

圖⽚來源 : https://www.smashingmagazine.com/2016/09/the-thumb-zone-designing-for-mobileusers/
• 容易觸及的區域 :
綠⾊區域:拇指最容易觸及的區域,適合放置經常使⽤的功能。
⿈⾊區域:需要伸展拇指才能觸及,適合放置重要但不常⽤的功能。
紅⾊區域:需要改變握持⽅式或是⽤另⼀隻⼿才能觸及,適合放置較少使⽤的功能。
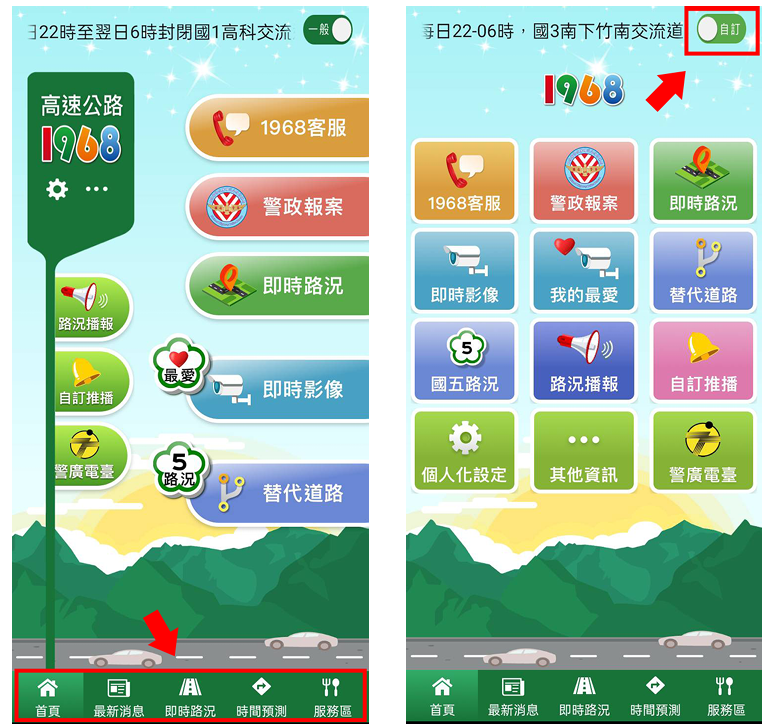
• 根據上圖我們可以得知,將經常使⽤的功能放置在易於觸及的區域(如螢幕中央和下部),例如下圖左 1968 App 的導航按鈕,讓使⽤者可以透過拇指輕鬆點擊,下圖右的紅框按鈕因為不需要常常使⽤,故放在屬於紅⾊區域的位置。
 圖⽚來源:1968 App
圖⽚來源:1968 App
3. 按鈕⽐例和間距距離
在⼿機裝置上的按鈕要注意⼤⼩⽐例,有時候設計會因為追求質感⽽把按鈕做的⽐較細緻,但在使⽤體驗上可能就變得不容易點擊。同時也要注意按鈕與按鈕之間應保持適當的間距,才不會讓使⽤者誤點不想點的按鈕。1968 App 在按鈕上就製作的⾜夠⼤,且保持適當空間,讓使⽤者能夠輕易點擊按鈕。

圖⽚來源:1968 App
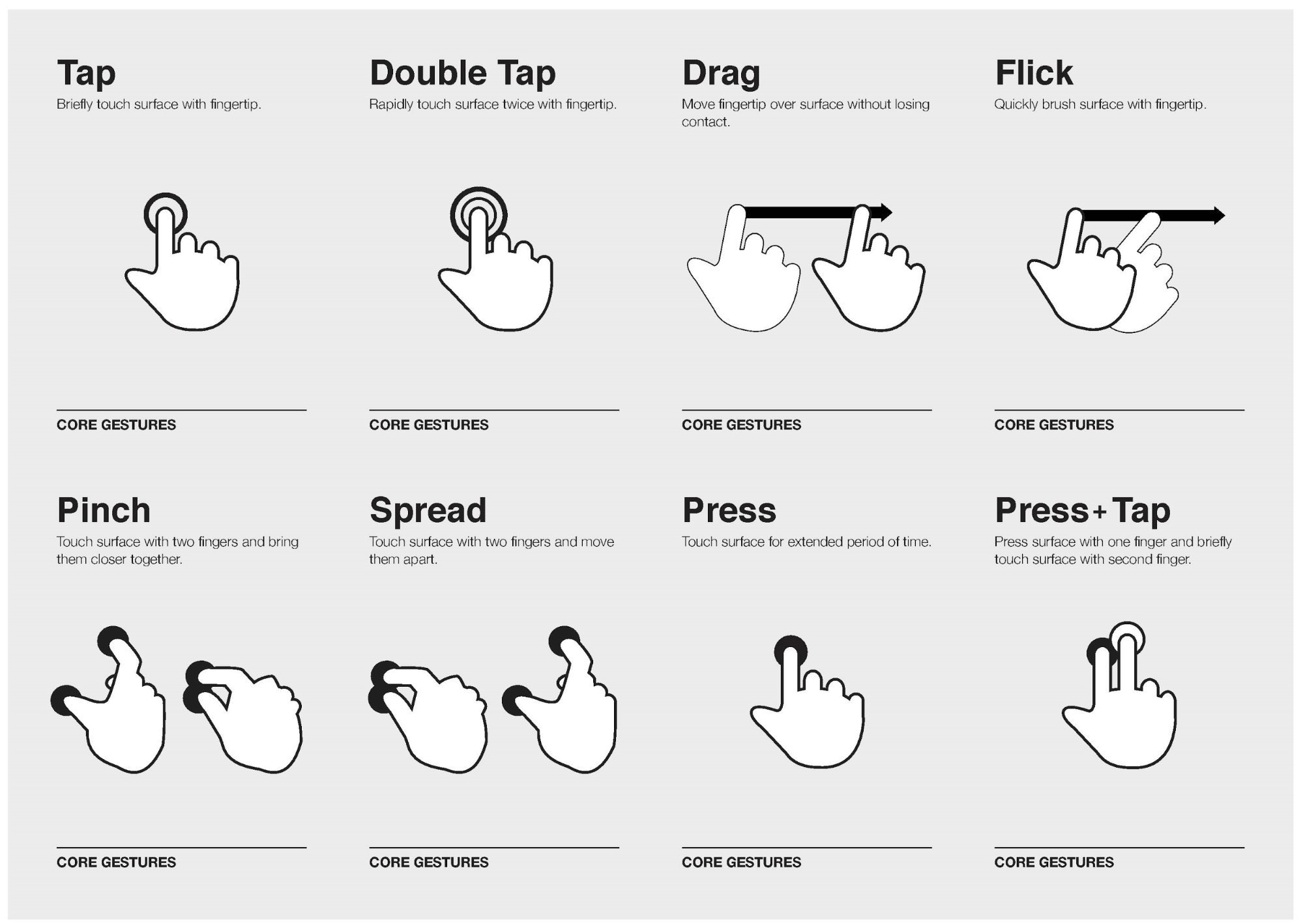
4. ⼿勢操作和物件的互動性
例如看到輪播圖⽚我們會直覺的⽤⼿指左右滑動,或是想放⼤圖⽚時會⽤兩指張開或雙點擊,這都是使⽤者已經被教育成⾃然習慣的⾏為了。

圖⽚來源 : https://www.smashingmagazine.com/2016/10/in-app-gestures-and-mobile-app-userexperience/
5. 按鈕互動反饋提⽰
這部分就跟 UX 使⽤者體驗⽐較有關係,因為要讓使⽤者知道是否有成功觸發按鈕,所以可以利⽤按鈕的顏⾊變化做為區別。例如星巴克 App 下⽅的導航按鈕,⽬前被點擊到的就會是綠⾊的 icon ( 下圖左 ),除了能讓使⽤者清楚知道⽬前的⾴⾯位置,綠⾊也帶出了星巴克的品牌⾊。或是讓被點擊到的 icon 稍微放⼤ ( 下圖右 ),⼀樣有提⽰使⽤者反饋的效果。
 圖⽚來源 : 星巴克 App
圖⽚來源 : 星巴克 App
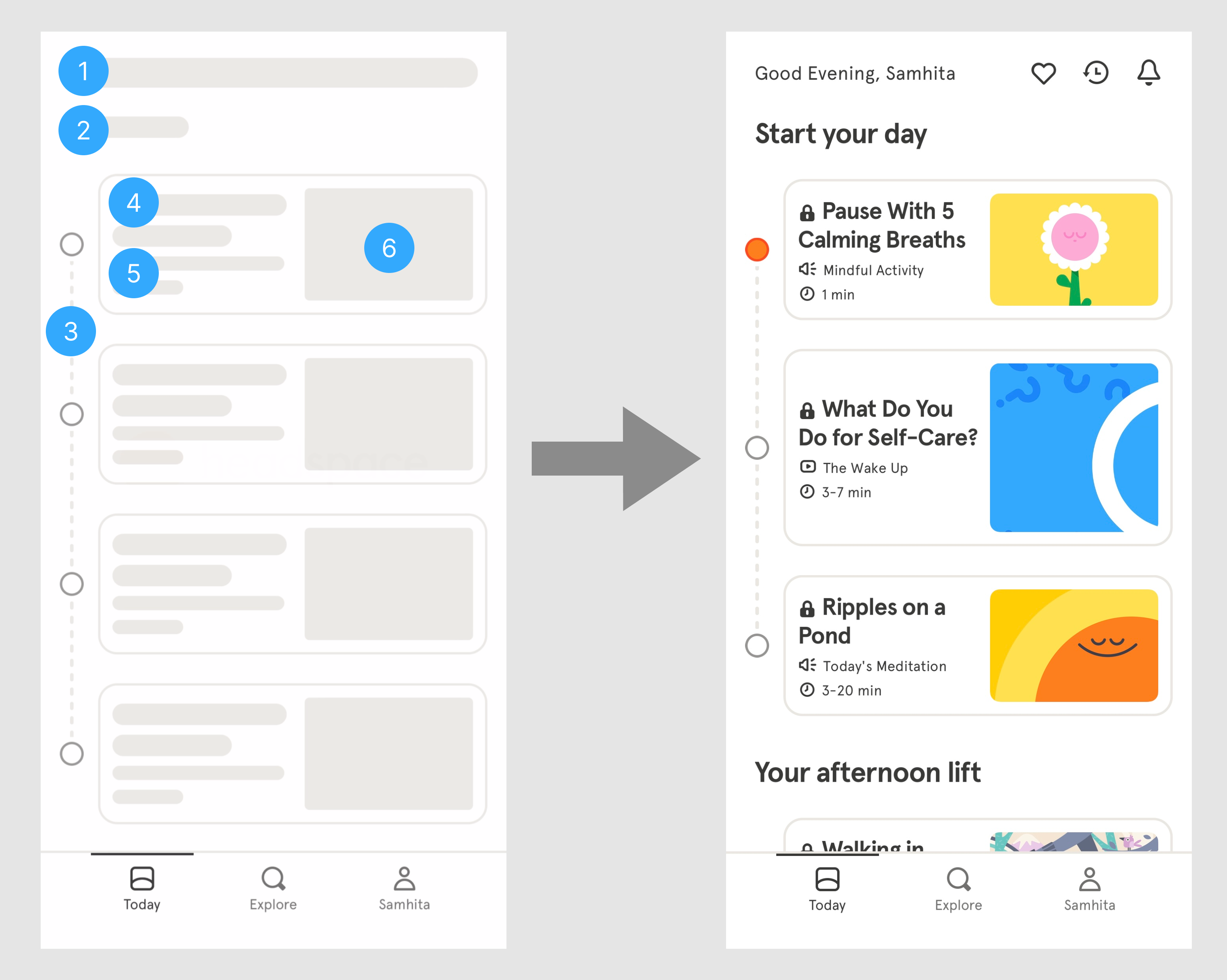
6. Skeleton Page Design
Skeleton Page Design(⾻架⾴⾯設計)是⼀種網⾴設計技術,⽤於⾴⾯內容尚未完全加載之前顯⽰簡單的⾻架區塊,提⽰使⽤者這邊是有內容的,只是還在 loading。這種設計模式通常使⽤灰⾊或透明的矩形區塊,這些區塊代表即將加載的實際內容(如⽂字、圖⽚或影⽚等,參考下圖)。

圖⽚來源 : https://www.nngroup.com/articles/skeleton-screens/
7. 視覺提⽰引導 ( 截斷、漸層遮蔽 )
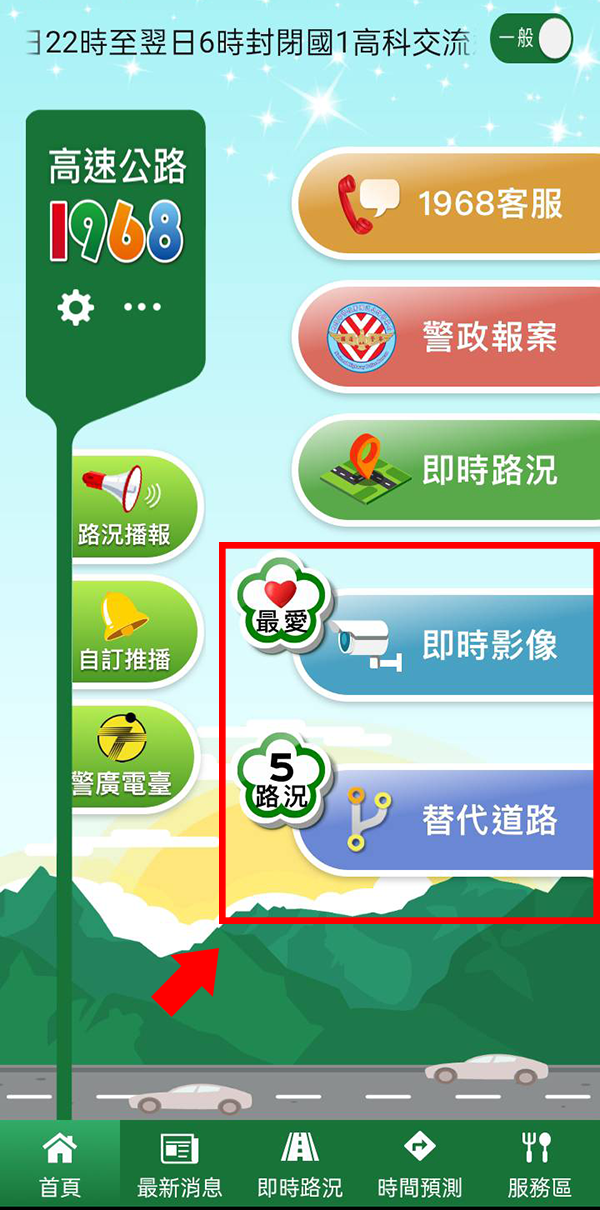
舉例來說來輪播圖的最後⼀張會故意露出⼀點點,讓使⽤者知道後⾯還有東⻄,就會⾃然地想去滑動它;或是⽤漸層的⽅式稍微遮住物件,讓使⽤者隱約看到下⽅還有內容,⾃然⽽然地往下滑動。
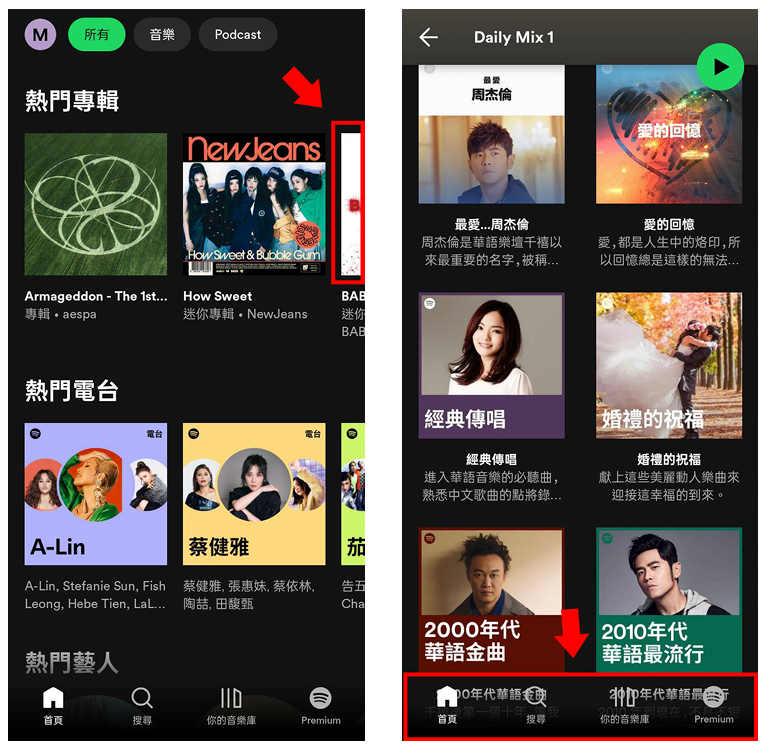
下⾯是 Spotify 的 App 圖⽰範例,下圖左就是⽤截斷圖⽚的⽅式,下圖右則是⽤漸層遮蔽的⽅式,⽬的都是要提⽰使⽤者ˮ這邊還有內容,可以滑看看喔ˮ。
 圖⽚來源 : Spotify
圖⽚來源 : Spotify
哪⼀款 UI 設計軟體是⽬前市場的主流?
根據 UX Tools 2023 設計⼯具調查,從以下 4 個不同的使⽤情境做排名 :
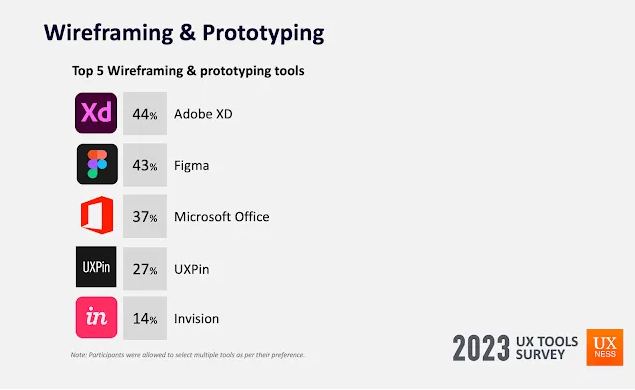
Wireframing and Prototyping Tools
Adobe XD 和 Figma 已連續三年成為投票者⾸選的線框和原型設計⼯具。

圖⽚來源 : https://medium.com/uxness/ux-tools-survey-2023-results-34cb535521aa
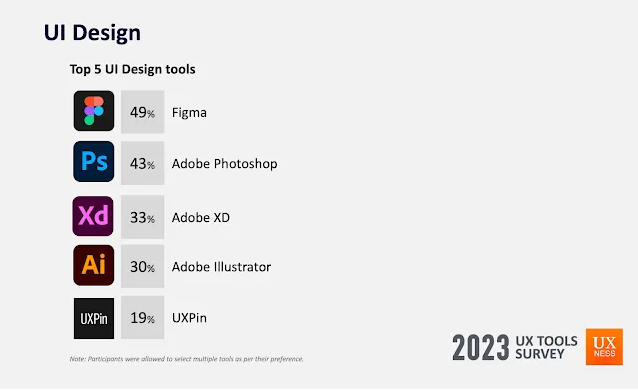
UI Design Tools
Adobe Photoshop 和 Figma 是 2023 年投票者⾸選的 UI 設計⼯具。

圖⽚來源 : https://medium.com/uxness/ux-tools-survey-2023-results-34cb535521aa
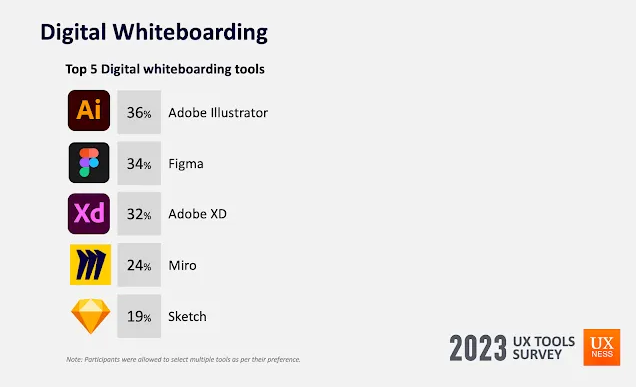
Digital Whiteboarding Tools
Adobe Illustrator 和 Figma 是 2023 年投票者⾸選的⽩板⼯具。

圖⽚來源 : https://medium.com/uxness/ux-tools-survey-2023-results-34cb535521aa
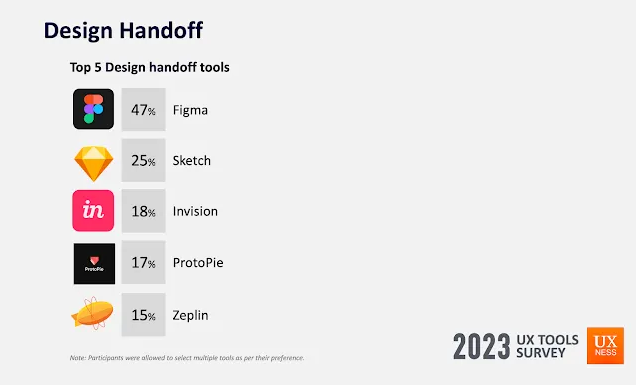
Design Handoff Tools
Figma 和 Sketch 已連續兩年成為投票者⾸選的設計交接⼯具。

圖⽚來源 : https://medium.com/uxness/ux-tools-survey-2023-results-34cb535521aa
從上⾯的數據可以得知 figma 在每⼀個項⽬不是第⼀就是第⼆,說是⽬前最受歡迎的 UI 設計軟體也不為過。
是否需要針對不同機型和尺⼨出設計稿?
在App UI 設計中,通常不需要為每⼀種機型和尺⼨都單獨設計稿,但設計師應該考慮以下 5 個要點:
• 使⽤⾃適應設計(Responsive Design): 設計稿應該採⽤ RWD ⾃適應的思維去規劃,確保介⾯能夠根據不同裝置尺⼨⾃動調整。
• 設計不同的分辨率版本 : 根據不同設備的分辨率,設計 1x、2x、3x 等不同分辨率的資源圖像(如圖標、背景圖),確保在⾼分辨率設備上顯⽰效果不會失真。
• 切圖和資源管理 : 將設計中的圖⽚切割為不同分辨率的版本,並存儲在相應的資源⽂件夾中(如iOS 的 @2x、@3x 和 Android 的 mdpi、hdpi、xhdpi 等)。
• 針對主流型號和螢幕尺⼨進⾏設計 : 針對幾個主要的設備尺⼨進⾏設計,如 iPhone (375 x 812)、iPad(768 x 1024)、Android ⼿機(360 x 640)等,這些尺⼨可以覆蓋⼤部分⽤戶的使⽤場景。
• 使⽤開發⼯具進⾏測試 : 在設計完成後,使⽤模擬器和真機進⾏測試,確保介⾯在不同設備上的顯⽰效果良好。這有助於發現並解決潛在的顯⽰問題。
✨維克觀點✨
在開發一款優質的 App 時,選擇合適的開發商至關重要。維克在過去與業主合作中,深刻體會到 UI 與 UX 設計是提升 App 留存率及活躍度的關鍵。具有跨平台設計經驗的開發商能夠針對不同裝置和操作系統進行優化設計,確保一致的使用體驗。靈活運用手勢操作和即時反饋設計,增強用戶互動性,並利用骨架頁面設計在頁面加載過程中提供視覺提示,減少用戶等待焦慮。視覺提示引導,如截斷或漸層遮蔽,可以有效提示用戶還有更多內容可探索。
若有開發App的需求,都很歡迎與我們聊聊喔!
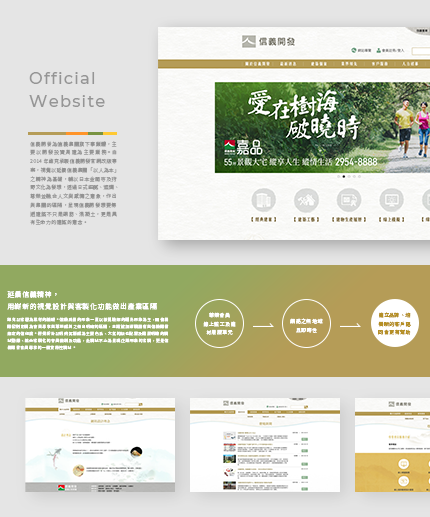
維克數位創意以整合⾏銷與技術創新為核⼼,幫助企業在數位時代脫穎⽽出。
我們的服務涵蓋網站設計與開發、應⽤程式客製化以及系統整合,確保您的品牌在數位領域中擁有優勢。
不論是提升⽤戶體驗還是達成商業⽬標,我們都能提供最佳解決⽅案。
想了解更多關於維克數位的服務?歡迎⽴即填寫諮詢表單,我們的專員將與您聯繫,提供量⾝定制的數位解決⽅案。
👉 了解更多專案內容