Jul 22, 2024
VICDNA
【⼀次搞懂】App開發⽅式、製作流程 7 個關鍵步驟以及注意事項

在⼈⼿⼀機的數位時代,每個⼈的⼿機裡⼀定都安裝數個 App 應⽤程式。App 越多⼈安裝,公司 / 企業可以藉此提升品牌知名度、觀察⽤戶數據,並且進⼀步置⼊商業模式等 ( 例 : LINE、IG、Netflix 等 )。
所以開發⼀款成功的 App 也是許多公司 / 企業擴展業務的重要策略,⽽精⼼規劃的 App 開發流程就是關鍵所在。
本篇⽂章將與你分享以下內容:
• 開發 App 的重要性及優缺點
• 4 種App 開發⽅式
• App 開發流程的 7 個關鍵步驟
• 選擇 App 設計公司 6 個注意事項
為什麼需要開發 App?
開發 App 的重要性
App 能夠作為⾏銷途徑的⼿法,或是收集客戶名單及數據的資料庫,也能作為產品服務的收費來源。
⽽且實⽤的 App 也取代了我們原本⽣活中常⽤的⼯具,例如過去⽤⼿機打電話 > 現在⽤ LINE 打電話,過去搭⾞要打電話或在路邊招⾞ > 現在打開 Uber 就可以叫⾞。
過去購物要上網站,現在打開蝦⽪、momo 或是 Shein 就可以直接網購了。
不管是⾷、⾐、住、⾏、育、樂,皆有對應的 App 置⼊於我們的⽣活中。
開發 App 的 6 ⼤優點
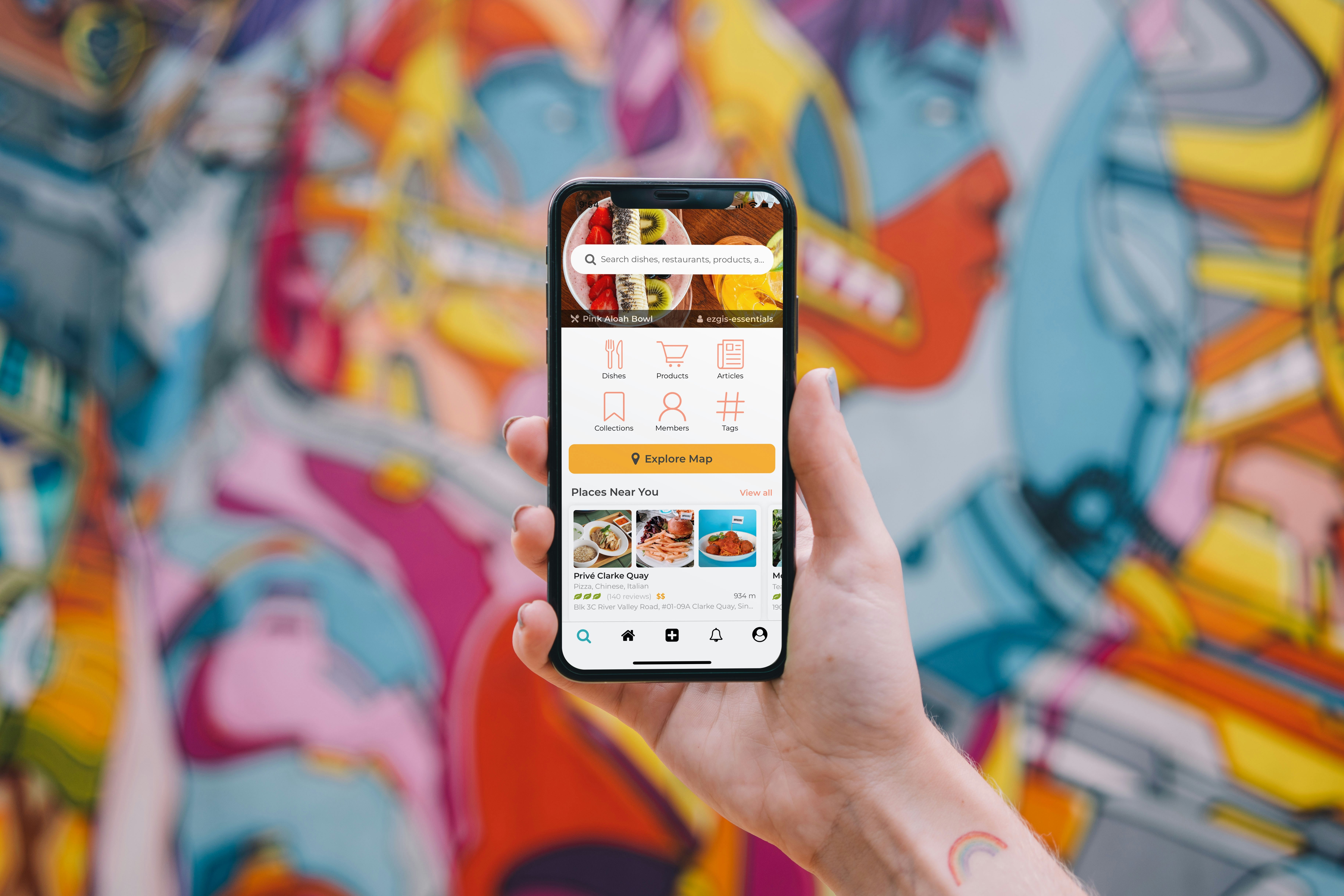
• App 的使⽤體驗較佳 : 你會發現⼀個產品同時有網⾴版及 App 的時候,多數⼈都會使⽤ App,因為從⼿機桌⾯就能直接進⼊,且 App 的設計能夠更符合現代⼈的⾏為模式及使⽤習慣。
據 Adobe 官⽅⽂章表⽰,⽤戶在⼿機 App 上花費的時間⽐在⼿機版網⾴上花費的時間多 7 倍,舉例來說,你想要去蝦⽪買東⻄的話,通常會使⽤蝦⽪的 APP,⽽不是打開蝦⽪的⼿機版網⾴。

圖⽚來源 : https://business.adobe.com/blog/basics/benefits-of-mobile-apps
• 主動推播服務,建⽴品牌連結 : 例如電商 App 可以即時推播限時折扣、會員⽣⽇優惠, 或是提供有價值的資訊 ( ⽂章或是影⾳ ) 給使⽤者,提⾼使⽤者對品牌的好感及黏著度。
 例如 App 學⽣到校推播,讓家⻑更安⼼,圖⽚來源 : https://blog.careapp.cc/apppush-notification/
例如 App 學⽣到校推播,讓家⻑更安⼼,圖⽚來源 : https://blog.careapp.cc/apppush-notification/
• ⽬標精準、效果即時的⾏動⾏銷 : 透過 LBS 適地性服務 ( Location Based Service ),能夠在更符合⽤戶需求時提供資訊,舉例來說餐廳 App 可以在你中午外出⽤餐⾷,根據你的位置推播有折扣優惠的餐廳。

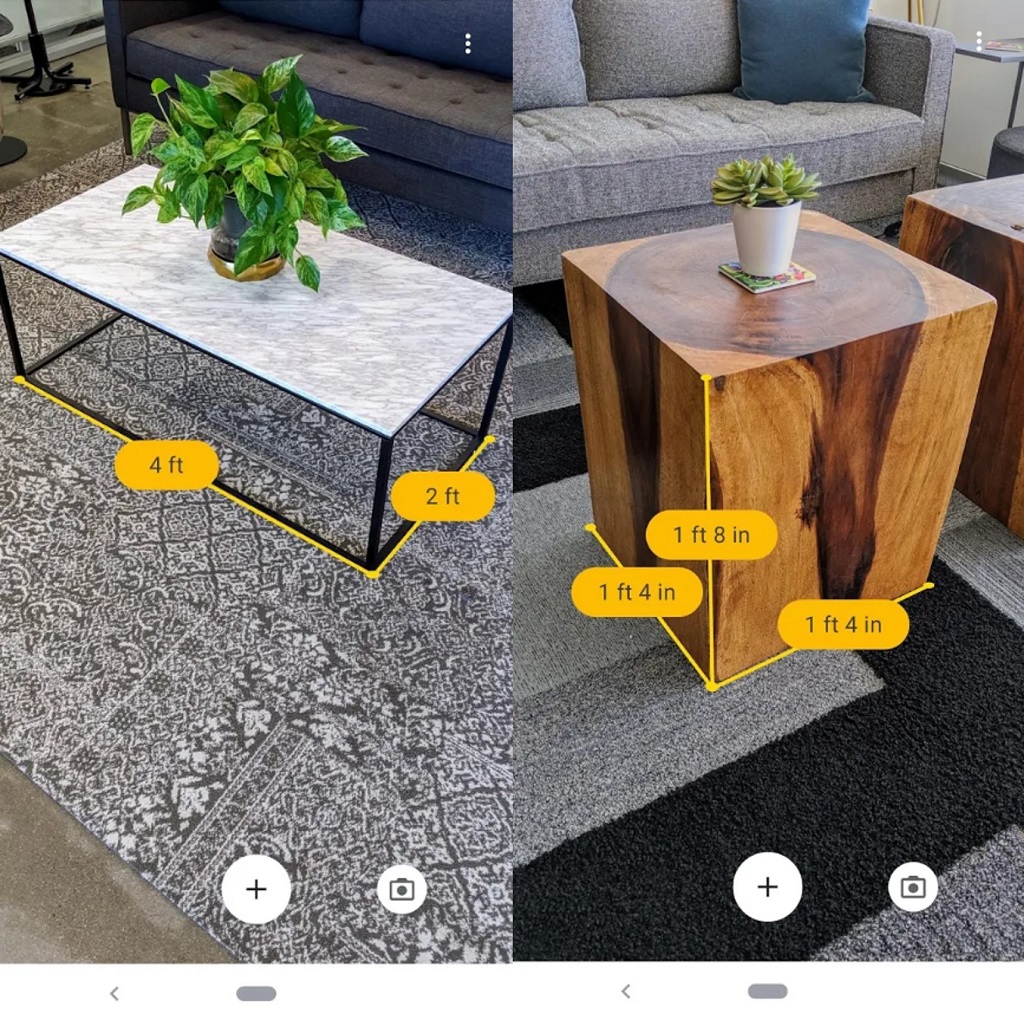
• AR 擴增實境,創造更多應⽤場景 : 以下圖範例來說,Measure 這款 App 的 AR 應⽤,就是利⽤⼿機鏡頭就能⽅便且快速地測量眼前物件的體積 ( ⻑ x 寬 x ⾼ )。
 圖⽚來源 : https://www.makerar.com/news_detail.php?postID25
圖⽚來源 : https://www.makerar.com/news_detail.php?postID25
• 運⽤ SaaS(軟體即服務)模式,增加銷售收⼊ : 許多 App 都是採⽤免費使⽤,付費項⽬則是在 App 內購;另外據 Adobe 官⽅⽂章表⽰,85% 的消費者更喜歡在⼿機 App 中購物,⽽⾮在瀏覽器中。

圖⽚來源 : https://business.adobe.com/blog/basics/benefits-of-mobile-apps
• 收集⽤戶數據及回饋,提⾼使⽤滿意度 : 透過 App 可以收集⽤戶的使⽤時間、偏好以及⾏為等等,例如 Netflix 就經常收集⽤戶反饋,藉以優化他們的產品及服務。
開發 App 的 3 個缺點
• 開發成本較⾼與製作時間較⻑,因為需要針對 iOS 和 Android 平台進⾏分別開發。
• 上架 App 應⽤程式需要進⾏審查過程,可能會導致延遲發布更新或新功能。
• 維護成本較⾼,因⼿機的規格型號太多,尤其 Android 為開放系統,各⼤廠可客製具特⾊的系統,更加⼤了維護上的難度。且兩⼤平台皆以每年⼀次的頻率做為作業系統更新區間,再加上近年來資訊安全及個資等議題,經常會造成已上架的 App 出現異常⽽需要更新程式。
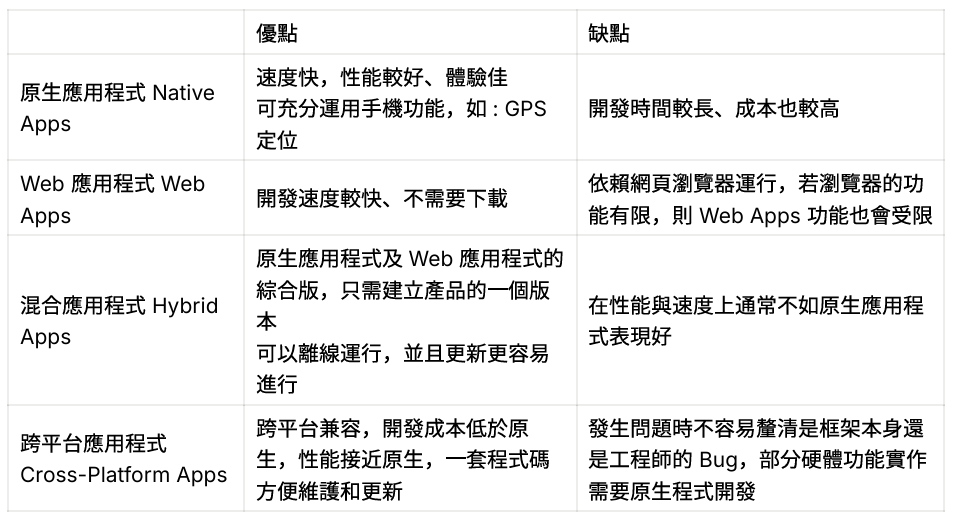
4 種 APP 開發⽅式
1. 原⽣應⽤程式 Native Apps
通常指官⽅使⽤的程式語⾔ ( 例如:Jave / Kotlin ⽤於 Andorid,Objective-C / Swift ⽤於 iOS ) 的應⽤程式,優勢為具有最佳的性能和反應速度,因為它們直接運⾏在設備的操作系統上,能夠充分利⽤硬體資源,提供最佳的使⽤者體驗。
2. Web 應⽤程式 Web Apps
Web 應⽤程式是運⾏在網⾴瀏覽器中,它們可以直接在⼿機裝置上訪問,並且不需要⽤戶進⾏下載。
通常開發⼈員使⽤傳統的網⾴開發語⾔(如 HTML5、CSS、JavaScript)開發。
Web 應⽤程式的⼀個主要優點是它不受限於任何平台,只要有瀏覽器應⽤程式就可以開啟,且更新和維護相對簡單,因為只需要更新服務器端的程式即可,無需等待平台審查、⽤戶下載等步驟。
缺點則是無法存取或呼叫裝置的硬體後⼒能 ( 如藍⽛、電池電量等 ),無法有推播功能 ( ⽬前 Android Chrome 已可以使⽤,但 iOS 尚未⽀援 ),加上應⽤程式完全依賴網⾴瀏覽器來執⾏,在功能及效能上受限很⼤,不僅功能上受到影響,使⽤者體驗也較差。
3. 混合應⽤程式 Hybrid Apps
混合應⽤程式是在 Native App 裡⾯,載⼊⼀個 WebView 顯⽰出其內容,並使⽤原⽣⽅式打包後上架程式。
選擇混合應⽤程式的主要優點為開發流程較為精簡,因為企業只需要建⽴產品的⼀個版本,這也意味著開發過程通常⽐原⽣應⽤程式更快,成本更低。
但缺點就是在性能上通常不如原⽣應⽤程式好,且使⽤體驗上會⽐原⽣應⽤程式來的慢。
4. 跨平台應⽤程式 Cross-Platform Apps
這是使⽤⼀種程式語⾔ ( 例如:Flutter、React Native、Xamarin ),即可佈屬到多個平台的應⽤ ( 客戶很愛 ) 。
其優勢在於只需寫⼀套程式,可以節省開發成本,⽽性能及體驗接近原⽣,但也是有它的缺點,難然能訪問⼤多數設備的功能,但需了解依賴的框架或插件是否⽀援,若無則開發⼈員要有能⼒⽤原⽣開發。

App 開發流程的 7 個關鍵步驟
開發 App 的⽬的通常都是為了解決某個問題,⽽客戶製作 App 也是希望達成某個結果。例如製作⼀個訂閱制的影⾳說書 App ,⽬的就是希望讓⽤戶在通勤時或是閒暇時間都能很⽅便的收聽知識,進⽽增加訂閱數。
以下是在 App 開發流程中需要規劃的 7 個步驟 :
1. 了解⽬標受眾,從需求構想 App 概念
開發產品前⾸先要確認有沒有市場需求,因為產品的⽬的都是為了解決某個問題。例如外送的需求就是因為當時疫情的影響,所應運⽽⽣的商業模式,因此有了 UberEat 跟 Foodpanda 的外送 App。
了解需求後,接著就要調查⽬標受眾的輪廓,像是年齡、消費能⼒、嗜好以及⽣活習慣等,可以使⽤Persona ⼈物誌的作法。
思考以下三個問題,有助於挖掘明確的答案 :
• App 應⽤程式將解決什麼問題?
• 它的⽬標⽤戶是誰?
• 我希望 App 應⽤程式達到什麼效果或解決甚麼問題?
2. 市場調查與競爭分析
研究競爭對⼿ App,若市場尚未被滿⾜,有缺點就有切點,在市場中的定位研究市場上有沒有其他 App 是在解決同樣的問題,若沒有就可以進⼊下個階段。
若有的話,研究競爭對⼿產品特⾊、訂價、市佔率以及優缺點,好的部分學習並優化,缺點看有沒有辦法克服,改良缺點會是關鍵之⼀,因為有缺點才有切點。
如果市場調查已經是競爭激烈的紅海市場的話,就必須找出產品在市場中的定位。
舉例來說英⽂學習就是紅海市場,範圍太廣泛,所以可以細分受眾,像是職場英⽂、⾃助旅⾏英⽂或是親⼦教育英⽂等。
3. 規劃 App 的使⽤者流程、介⾯設計以及功能開發
• 使⽤者流程 :
規劃產品流程圖 ( Roadmap ) 可以在初期讓設計師及⼯程師了解整體的流程架構,若有疑問也可以在此時討論,減少進⼊開發時才發現問題的溝通成本。將 Roadmap 製作成架構、功能清楚的 Wireframe,例如⾴⾯上有哪些資訊、按鈕以及連結等。
• 介⾯設計 :
介⾯設計包含了 UI 使⽤者介⾯以及 UX 使⽤者體驗,UI 必須要規劃產品的⾵格、配⾊以及字型等,也就是建⽴ Design Guide 的部分。
未來產品的延伸製作如廣告素材、媒體貼⽂或是其他宣傳物等都要依照 Design Guide 的準則設計,這樣才會有品牌的⼀致性。
⽽ UX 與 UI 可以說是⼀體兩⾯的,因為配⾊可以引導使⽤者的點擊選擇,字體的粗細也會影響使⽤者的閱讀順序。以 App 開發來說,更要注意的是使⽤者在⼿機上的使⽤習慣,例如⼤拇指可以滑動的範圍、按鈕位置是否讓⼿指⽅便點擊等。
• 功能開發 :
⼀個典型的 App 應⽤程式專案由三個不可或缺的部分組成:
1. 後端 / 伺服器技術 ( Back-End / Server Side )
2. API
3. APP 應⽤程式前端 ( Mobile App Front-End )
根據使⽤者需求選擇適合的開發⽅式,舉例來說 :
希望有最佳的性能和使⽤者體驗,就使⽤原⽣應⽤程式(Native Apps),想要跨平台且相容性⾼的就選Web 應⽤程式(Web Apps),或是可以離線運⾏,並且更新更容易進⾏的混合應⽤程式(Hybrid Apps),⽽希望能同時擁有⼀定效能和⽤戶體驗,同時降低開發和維運成本,可以選擇跨平台應⽤程式(Cross-Platform Apps)。
4. 制定 App 開發時程表
制定時程表⼀⽅⾯是讓內部 ( 設計、⼯程 ) 能夠清楚知道彼此的進度安排,另⼀⽅⾯也是讓客戶知道開發進度會⽐較安⼼,可以分階段驗收成果,例如 UI 畫⾯確認無誤後才進到⼯程的開發部分。
另外透過開發時程的安排,將不同部⾨的⼯作項⽬同時進⾏,通常會依據單元劃分,設計在進⾏畫⾯時,⼯程師們會先處理開發的前置作業、將沒有畫⾯但需要程式的部分完成,像是資料庫的建⽴。
當前置作業完成時,剛好接著設計已完成的部分畫⾯進⾏開發套版作業,不僅可以縮短總⼯時,同時也不會因彼此作業⽽卡住對⽅。
5. 產品測試與修正調整
App 開發完成就進到了測試階段,主要測試以下部分 :
• 功能測試 : ⽬的是確保使⽤者能夠無障礙的使⽤ App 的功能,可以進⼀步分為系統測試(應⽤程式整體運⾏)和單元測試(應⽤程式的個別功能運⾏正常)。
• 效能測試 : 例如 App 的響應速度 ( Response Time ) 要是超過三秒應該就不想看了,吞吐量( Throughput ) ⽤來測試服務能負擔多少的⼈同時使⽤,避免像是張學友的演唱會每次都讓購票系統當機,以及資源利⽤率 ( Resource Utilization ) 了解對於⼿機硬體的情況,是否佔⽤過多的 CPU、記憶體、網路和電池耗電等問題。
• 兼容性測試 : 因為 iOS、Android 都有許多不同的機型,需要考慮到較多⼈使⽤的版本進⾏測試。
• 安全性測試 : 因為任何潛在的漏洞都可能導致被駭客攻擊,尤其是製作企業端的 App,安全性更是重要。
另外也可以進⾏內部測試及外部測試,內部就由專案⼈員先⾏測試,外部則可由⾮專案相關的⼈員來進⾏測試,有時候盲點都是由外部測試發現的。
6. 平台上架與⾏銷
測試完成後就是上架到對應的 App 平台,IOS 就是 App Store,Android 則是 Google Play Store,審核時間可以預抓 12 周的時間,避免上架失敗重新送審。
App 送審上架會需要收取費⽤,以 App Store 來說,⼀年是 $99 美元,Google Play Store 則是⼀次性的 $25 美元。
可以在 App 審核期間就先做⾏銷的曝光,例如社群分享或是預先註冊可以享優惠等等,⼿游就很擅⻑做預先的曝光⾏銷。
7. 收集⽤戶反饋並持續優化
上架後就是真實市場的考驗,評論區也可以收集⽤戶的反饋,先以多數⼈遇到的問題作為優先修改的依據。並且可觀察以下指標 :
• 應⽤程式下載量
• 活躍⽤戶數
• 平均訪問時間
• 留存率
• 評分
選擇 App 開發公司的 6 個注意事項
• 作品集:觀看該公司的作品集是最直接的⽅式,⼀⽅⾯確保他們有相關的 App 設計和開發經驗,另⼀⽅⾯也要尋找與你所需技術或⾏業相關的專案案例。
• 設計流程 : 有製作經驗的公司,絕對會有⼀套專業的規劃流程,包括線框圖設計、原型製作和⽤戶體驗(UX)設計等。
• 專案管理和時程溝通 : 確認 App 設計公司是否有完整的製作時程規劃,包含項⽬提交的時間、修改的時間以及驗收的時間等,在正常情況下,按照雙⽅彼此同意的時程準時提供項⽬,也是製作公司該有的服務態度。
• 客戶評價 : 不管好壞的評價都要看,因為有些差評不⾒得是製作公司的問題,⽽具體的好評也能看出製作公司的⽤⼼。
• 價格費⽤ : ⽐價是⼈之常情,⼤多數客戶都會詢價⽐較,確認清楚項⽬的費⽤為何,避免被灌⽔;同時要認知到重點要找的不是最低價,⽽是找能幫你解決問題,提出專業建議的製作公司,因為我們要的是 App 開發完成後能帶來的效益及價值。
• 後續維護及⽀援 : 因為 App 有可能因為版本更新⽽需要進⾏維護或改版,所以是否能提供後續的維護及有 bug 時的⽀援也有很重要的。
✨維克觀點✨
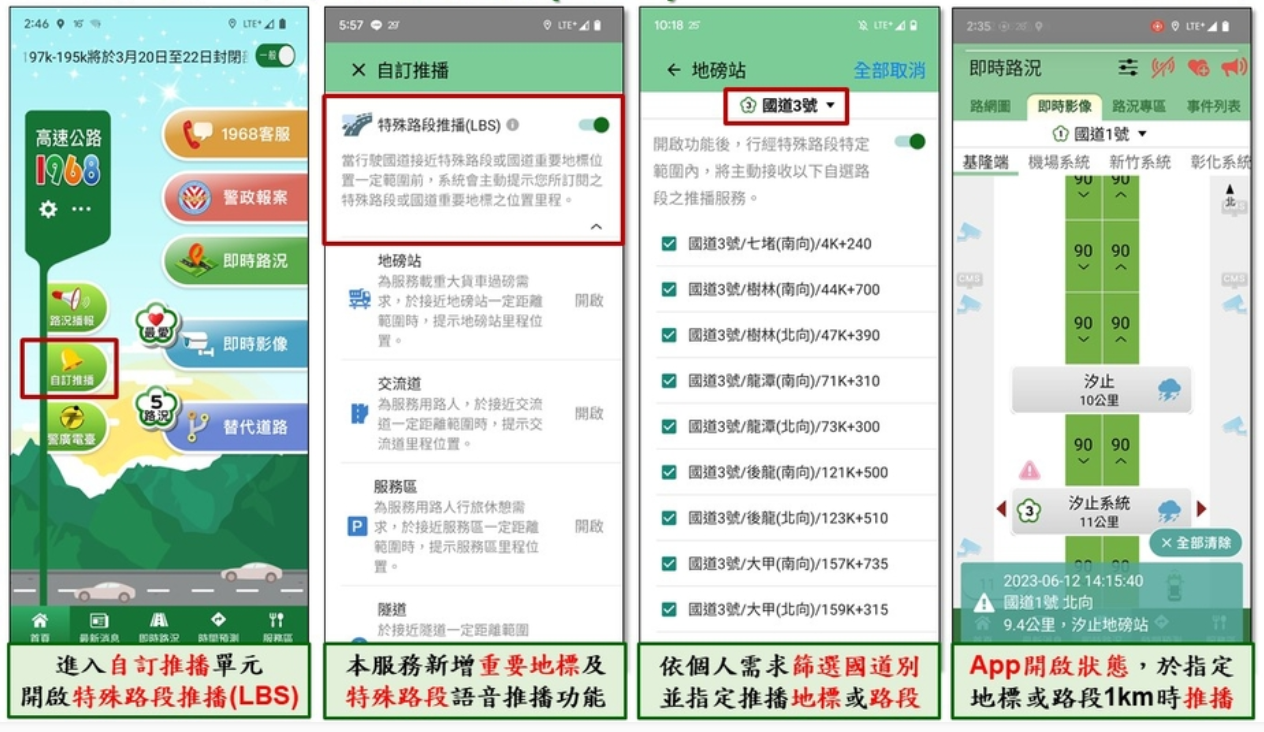
維克數位於「⾼速公路1968」應⽤程式成功結合了 LBS 適地性通知技術,顯著提升了駕駛者的⾏⾞體驗和安全性。通過即時交通路況和緊急事件提醒,駕駛者能夠及時了解路況,減少擁堵和事故⾵險。應⽤的最佳路線規劃和語⾳播報功能,為駕駛者提供了精確、便捷的服務。此外,服務區查詢功能⽅便了駕駛者找到最近的休息、加油及充電設施,增強了旅途中的便利性。
GIS 圖資功能讓⽤路⼈更簡單快捷查詢路況,提升了⾏⾞效率。總之,這款應⽤程式通過綜合多項實⽤功能,不僅提升了⽤戶滿意度,也樹⽴了⾼速公路服務的創新標杆。⾼速公路 1968 應⽤程式的成功實施,為其他同類企業提供了可借鑑的範例,展⽰了技術創新在提升交通服務質量⽅⾯的巨⼤潛⼒。

⾃訂推播特殊路段推播(圖:交通部⾼公局)
維克數位創意以整合⾏銷與技術創新為核⼼,幫助企業在數位時代脫穎⽽出。
我們的服務涵蓋網站設計與開發、應⽤程式客製化以及系統整合,確保您的品牌在數位領域中擁有優勢。
不論是提升⽤戶體驗還是達成商業⽬標,我們都能提供最佳解決⽅案。
想了解更多關於維克數位的服務?歡迎⽴即填寫諮詢表單,我們的專員將與您聯繫,提供量⾝定制的數位解決⽅案。
👉 了解更多專案內容
參考資料 :
⼈物誌(使⽤者體驗) - 維基百科
Style guide
Roadmap
Wireframe